What do Silkies eat? | Historia pewnego projektu

Opisać taki projekt w ramach jednego tylko wpisu, to jakby próbować streścić całe swoje życie do formy wypracowania na 200 słów. Mając na to tylko jedną godzinę lekcyjną. Dobra, trochę przesadzam, ale nie ma mowy, żeby chociaż w połowie pokazać drogę, jaką się przeszło. Co nie zmienia faktu, że i tak chciałbym spróbować. Zapraszam na małą wycieczkę po projekcie, który wyrwał mi z życiorysu jakieś półtorej roku.
I jasne, ludzie nie takie rzeczy robią. Żyjemy przecież w dobie internetu. Internetu, który w domyśle jest jedną, wielką, masową świadomością. Społeczność gry X zrobiła moda fabularnego do kultowego tytułu. Fani filmu Y nagrali wersję aktorską znanej animacji. Ktoś spędził 3 miesiące rekonstruując fikcyjne miasto przy użyciu drukarki 3D, ktoś inny przez pół roku szył kostium, żeby zrobić cosplay ulubionej postaci. Widzi się takie rzeczy, mruczy sobie pod nosem – ha, no fajne – a potem zapomina po 15 minutach. Nikogo to nie dziwi. Całość staje się jedynie nagłówkiem mniej lub bardziej ważnego newsa, krótkim wideo w internecie czy zdjęciem, które gdzieś tam przez kilka sekund mignęło przy przeglądaniu sieci. Sęk w tym, że cóż – często ile to wszystko potrafi wymagać pracy i poświęcenia zrozumie tylko ten, kto sam choć próbował coś podobnego stworzyć.
O rany, od czego tu zacząć?
Na dobry początek może powiem, że tak naprawdę nie za bardzo planowałem, że ten projekt stanie się animacją. Od czasu do czasu, w ramach doskonalenia warsztatu, ale też trochę dla rozrywki robię różne modele postaci. Po prostu sprawia mi to satysfakcję. A że przy okazji się czegoś nauczę czy zrobię nową wrzutkę do portfolio – to tylko przyjemny bonus. Tak też było i tym razem. Na warsztat wziąłem sobie postać Starfire z Młodych Tytanów od DC.

Pomówmy o designie.
Zazwyczaj, gdy zabieram się za postać, którą będę robił w 3D – szczególnie jeśli to fanart – najpierw lubię zrobić mały redesign. Nie to, że z oryginałem jest coś nie tak. Bardziej chodzi o to, żeby po prostu nie robić po raz setny tego samego, co zrobiła już masa innych ludzi. W końcu można spróbować wykazać się choć szczyptą oryginalności, rzucając sobie przy okazji pod nogi dodatkowe wyzwanie. Mój pomysł na Starfire był taki, by zaprojektować ją w trochę luźniejszym, bardziej przyziemnym, casualowym stylu, jednocześnie zachowując jak najwięcej z designu animowanego serialu z 2003 roku. Główną inspiracją były prace Gabriela Picolo. Jego styl świetnie oddawał to, co chciałem osiągnąć. Sam jednak preferowałem proporcje bardziej Disneyowe, szczególnie jeśli chodzi o twarz. Mając na uwadze te wszystkie wytyczne oraz garść zebranych referencji zabrałem się za narysowanie conceptu. W pierwowzorze na którym się opierałem, Starfire ma odsłonięty brzuch, miniówkę, bezrękawnik, coś w rodzaju kozaków za kolana, metalowe ochraniacze na przedramionach oraz dość spory, metalowy element biżuterii na szyi, z zielonym kryształem na środku. Część z tego nie była trudna do „przetłumaczenia” na mój styl. Bezrękawnik pozostał bezrękawnikiem, z tym że trochę luźniejszym i z nadrukiem. Miniówkę zamieniłem na jeansową spódniczkę, a długie kozaki ustąpiły miejsca zwykłym zakolanówkom i glanom, żeby zachować jakoś ten motyw wysokich butów. Najgorsza była masywna, metalowa biżuteria. Co do szyi postanowiłem, że kryształ zostanie w tym samym miejscu gdzie był, ale w mojej wersji będzie w formie naszyjnika. Oryginalny ochraniacz na szyi był dość spory, więc do wisiorka chciałem dodać choker, ale później z niego zrezygnowałem. Co za dużo, to nie zdrowo. Dla metalowych ochraniaczy na przedramionach jednak nie znalazłem substytutu. Zupełne ich usunięcie w mojej opinii jednak za dużo odbierało postaci z tożsamości, więc ostatecznie je zostawiłem. We włosy za bardzo nie ingerowałem. Poprzeglądałem trochę fanartów i po prostu narysowałem fryzurę, która spełniała założenia postaci.

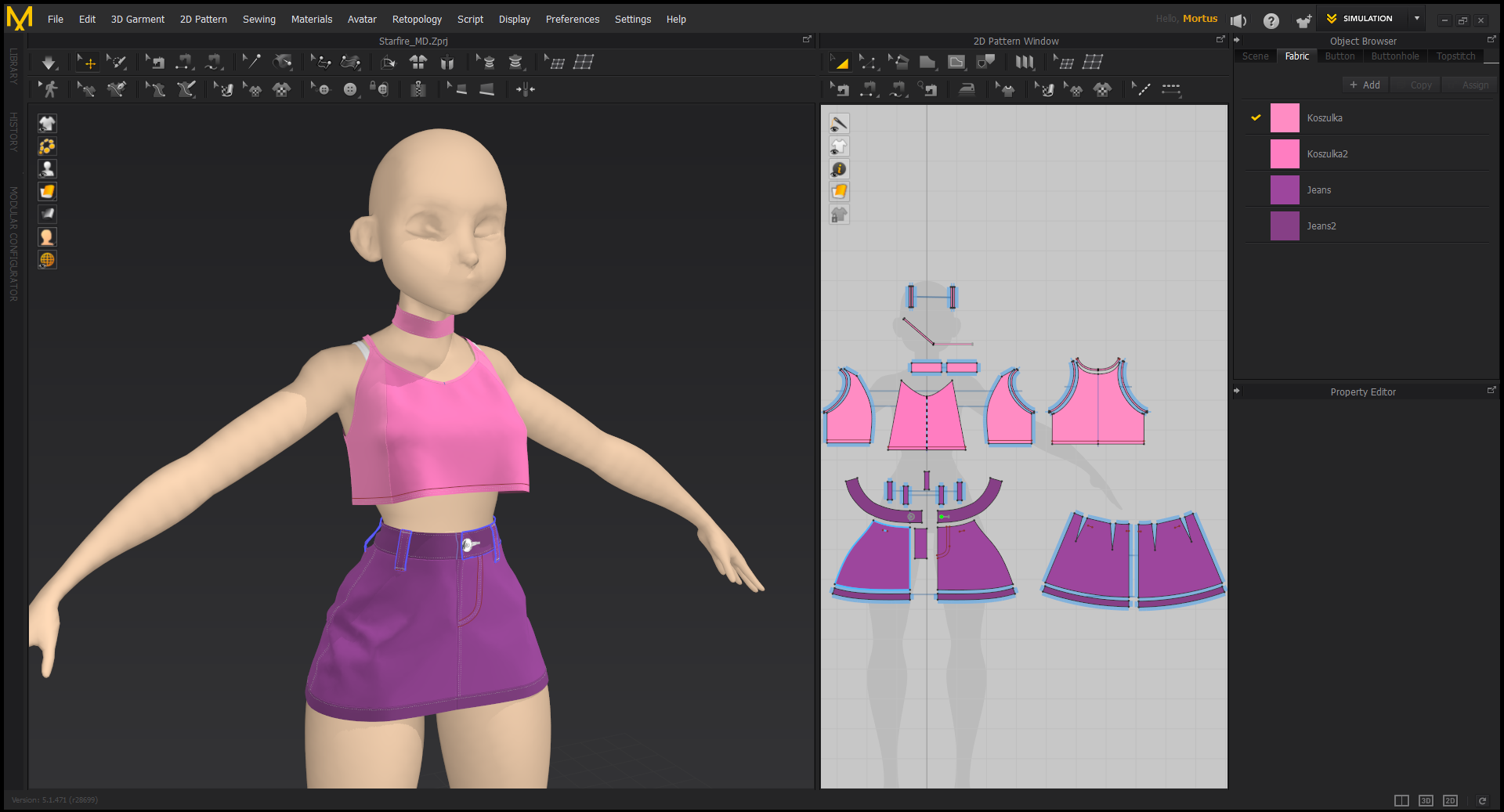
(Cyfrowe) dłuto w dłoń!
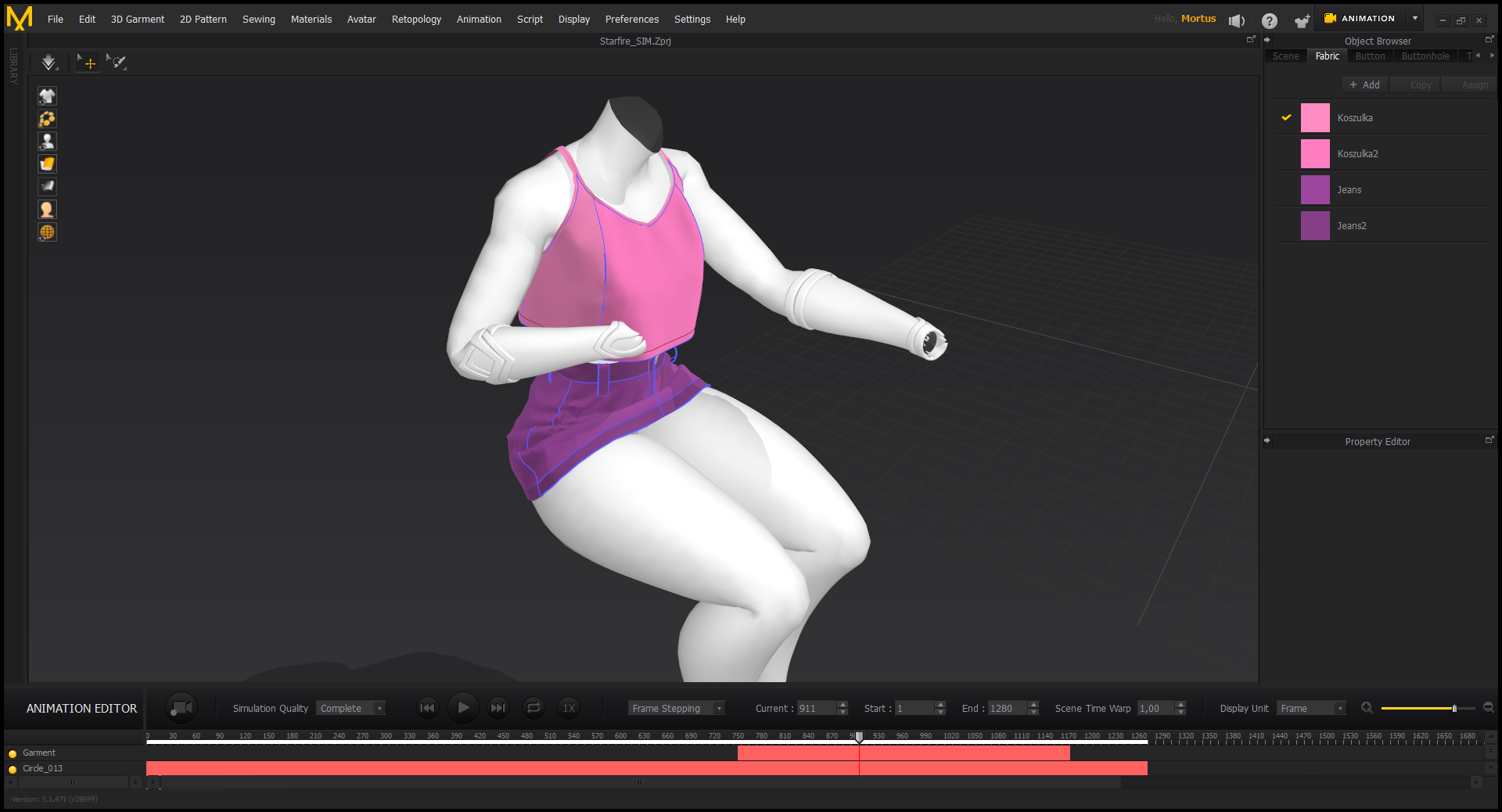
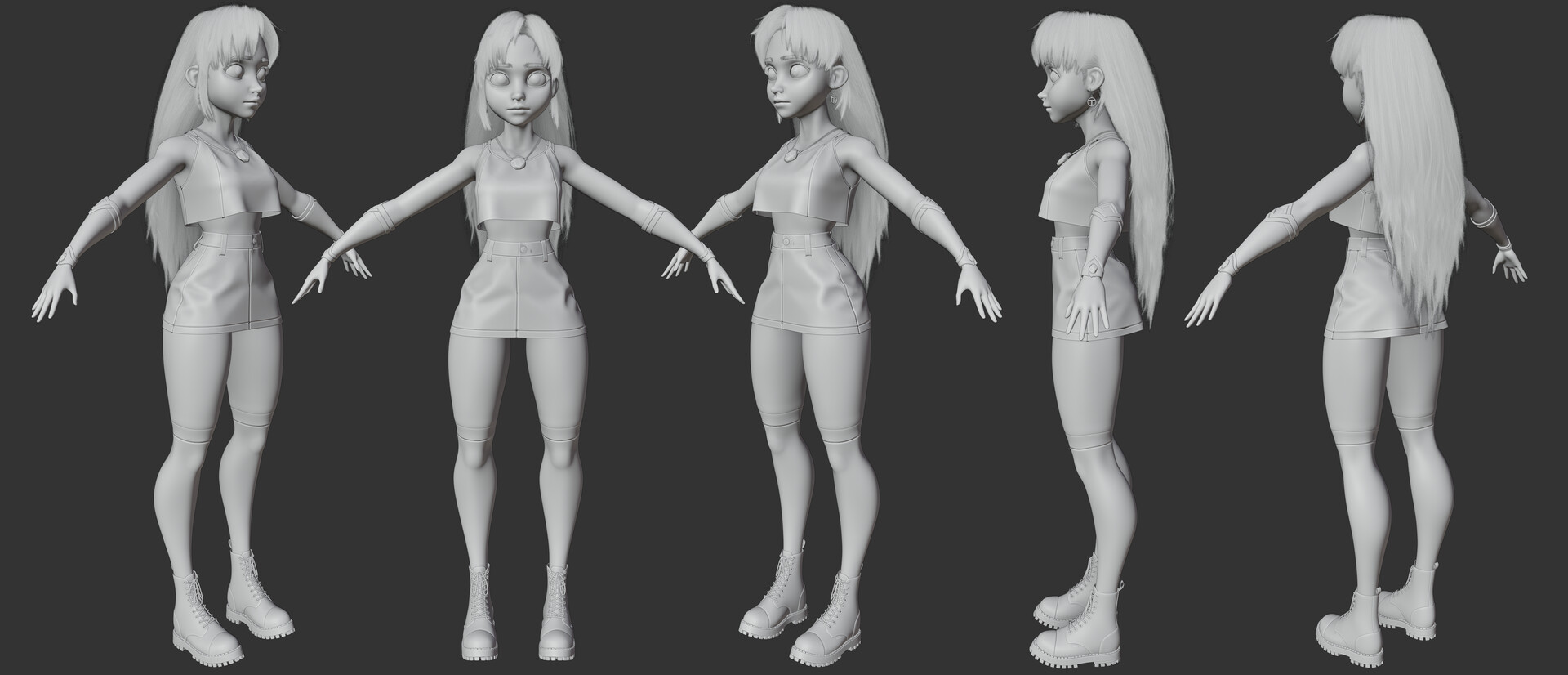
Narysowanie conceptu to oczywiście dopiero początek drogi. Ten pierwszy punkt można tak naprawdę czasami pominąć, ale ja nauczyłem się, że lepiej trochę pogryzmolić i potestować pewne rzeczy na rysunku, niż rzeźbić na ślepo. Poza tym, mając mniej więcej wizualną reprezentację tego, do czego się dąży, już podczas rzeźbienia właściwego modelu można wyłapać pewne niedociągnięcia w anatomii, proporcjach czy po prostu pomyśle. Masa drobnych rzeczy do poprawy i tak wychodzi później podczas pracy, ale skoro można część z nich załatwić już na tym etapie, to czemu nie. Im wcześniej, tym lepiej. Pierwszy w kolejności był oczywiście model postaci. Nie tylko z oczywistego względu, że to gwóźdź programu, ale też dlatego, że ciało stanowi punkt wyjściowy do reszty rzeczy. W końcu trudno zrobić model buta, nie mając nogi na którą ma ten but pasować. Poza tym, proces tworzenia ubrań w 3D który wybrałem, bardzo przypomina faktycznie szycie ciuchów w rzeczywistości. Z tego powodu potrzebny był manekin, na którym można by mierzyć i na bieżąco poprawiać wymiary fatałaszków. Sam proces „szycia” był bardzo przyjemny. Jeśli ktoś jest zainteresowany, polecam sprawdzić w internecie hasło Marvelous Designer. Jest to program w którym najpierw w przestrzeni 2D wycina się kawałki wirtualnego materiału, a potem w przestrzeni 3D zszywa je razem, by przy użyciu symulacji stworzyć np. koszulkę czy spodnie. Przy użyciu tego samego programu można też przygotowywać symulacje na potrzeby animacji, ale o tym później.

Detale, detale.
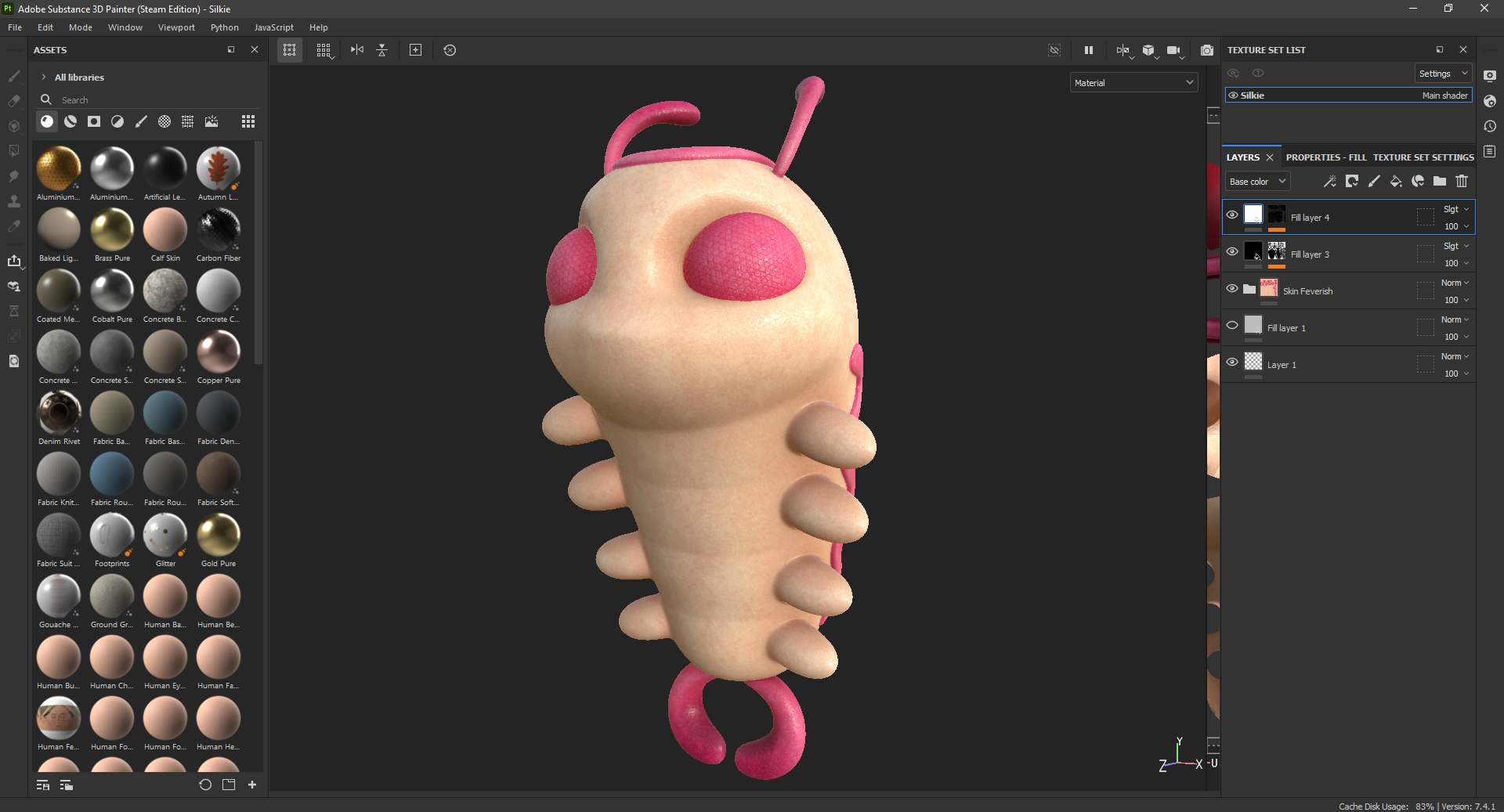
Surowy model, i to z ubraniami czy bez – to wciąż tylko surowy model. Następne w kolejce stoją tekstury. To znaczy – i tak, i nie. Wcześniej trzeba odpowiednio przygotować model do procesu teksturowania: zrobić retopologię, przygotować mapy UV, wypalić zestaw bazowych tekstur (normal, ambient occlusion, curvature, thickness, itd). Ale są to rzeczy raczej dość techniczne, dlatego pozwolę je sobie pominąć. Jak już wcześniej wspomniałem, podczas pracy niektóre rzeczy się nieco zmieniały. Jedną z takich rzeczy była kolorystyka. Po ponownym spojrzeniu na szkic zauważyłem, że trochę niepotrzebnie ubrania są w 3 różnych kolorach. Dlatego zakolanówki zostały nieco zmienione tak, by wszystkie ubrania były ograniczone do 2 bazowych barw – różowego i fioletowego. Dzięki temu całość stała się trochę mniej chaotyczna i nieco bardziej spójna wizualnie.
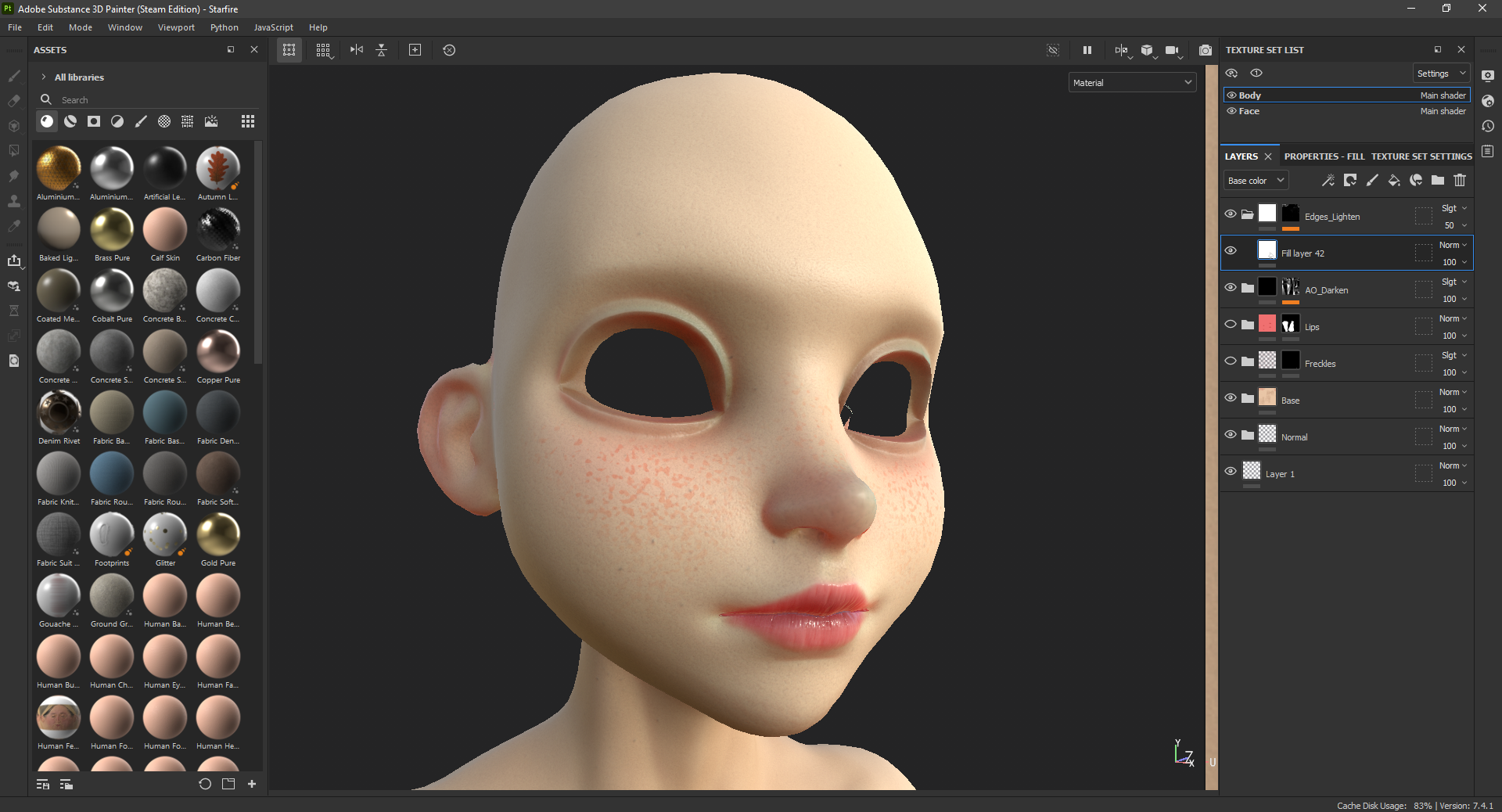
No ale kolory kolorami – tekstury to jednak trochę więcej. Pory na skórze, wystające z ubrań drobne nitki, szwy, subtelne przebarwienia, obtarte krawędzie, zarysowania na kryształach czy butach – starałem się wziąć pod uwagę tyle rzeczy, ile mój domowy komputer był w stanie jako-tako uciągnąć. W tym projekcie doszedłem do poziomu drobnym włosków na skórze, tzw. vellus hair. Zarówno na powierzchni ciała postaci, jak i na ubraniach. W przyszłości planuję pójść trochę dalej ze szczegółami :) I jasne – tego prawie nie widać, szczególnie w animacji. Ja jednak zawsze mówię, że tego typu rzeczy nie zauważa się gdy są obecne, ale gdy ich brakuje, to czuć, że coś jest nie tak.



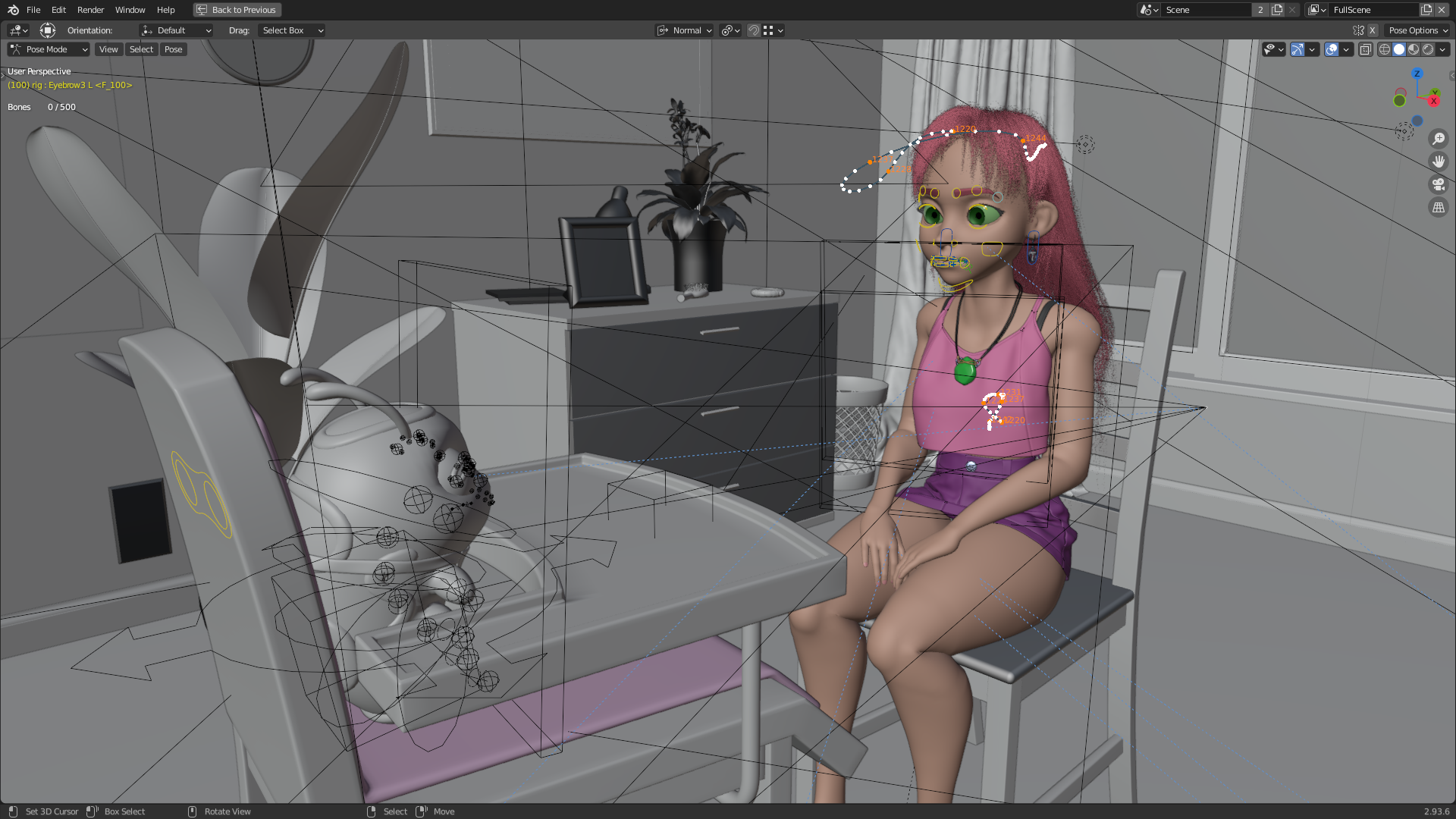
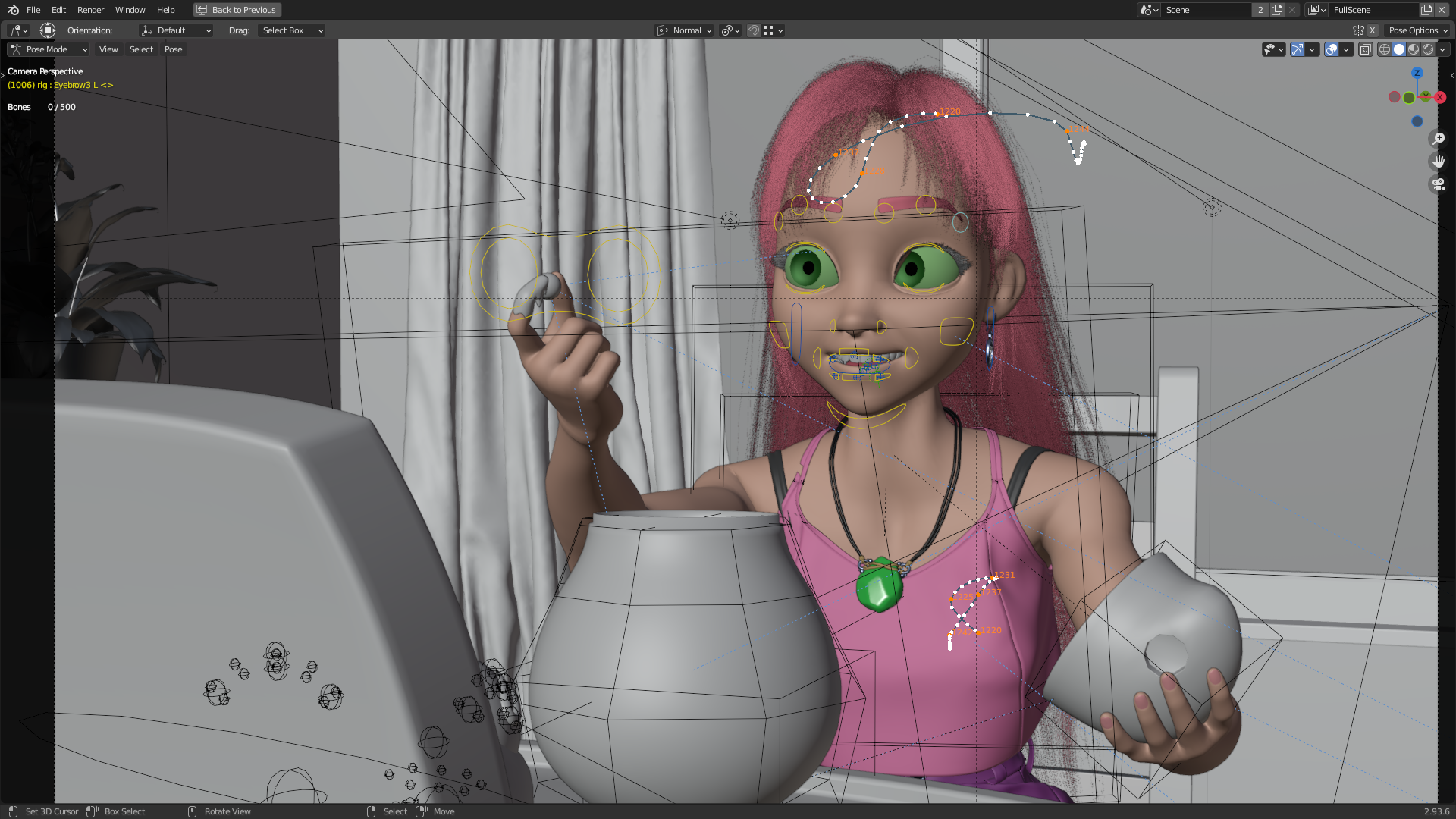
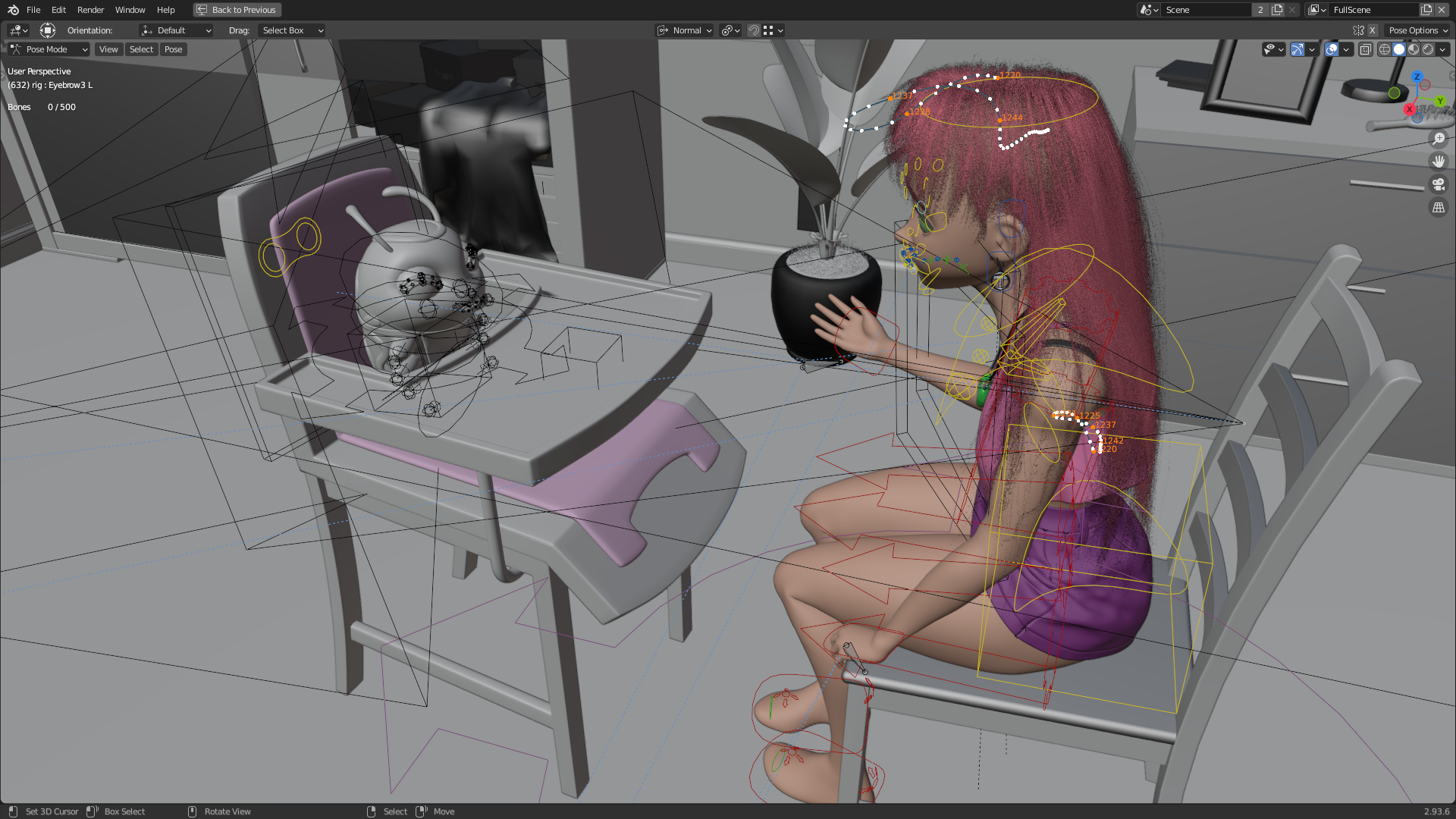
Żyj, żyj moja kukiełko!
Ten krok jest z jakiegoś powodu znienawidzony przez sporą część społeczności 3D. Być może dlatego, że to kolejny, raczej techniczny niż artystyczny proces. Rigowanie, czyli przygotowywanie wirtualnego modelu do animacji było naturalnym, kolejnym etapem prac. Ja na szczęście lubię bawić się modelami, więc trudno mówić, żebym się jakoś specjalnie męczył (na szczęście dla mnie). Na początek – standardowo trzeba było przygotować szkielet, który jest bazą do deformowania ciała postaci – wirtualna kukiełka to chyba najlepsza analogia, dla niewtajemniczonych. Działa to podobnie do prawdziwych kości – pozwalają zginać ręce, nogi, palce. Ale nie tylko. Kości w świecie 3D tak naprawdę mogą służyć do kontrolowania czegokolwiek. W moim przypadku było to jednak głównie ciało postaci. Bardziej szczegółowe deformacje, jak mimika zostały zrobione nieco inną techniką. Ludzką mimikę najlepiej opisuje FACS (Facial Action Coding System), czyli lista wyseparowanych deformacji mięśni twarzy, które można ze sobą łączyć, by w różnych ich kombinacjach otrzymać różne grymasy (radość, smutek, złość, itd.). Zasięgnąłem więc do tej listy, i tak jak w przypadku poprzednich moich postaci – wyrzeźbiłem łącznie około 100 takich możliwych stanów mięśni mimicznych. Nie jest to jeszcze mimika idealna, ale na moje potrzeby tyle wystarcza. Jako, że postać miała być animowana, pokusiłem się o tyle symulacji, ile dałem radę okiełznać. Oj tak, symulacje to nieprzewidywalne bestie. Szczególnie w połączeniu z przerysowanymi, kreskówkowymi ruchami postaci. Zdecydowałem więc, że fizyce będą podlegać: ubrania, włosy, kolczyki, naszyjnik… oraz uda. Tak, uda. Udało mi się stworzyć dość proste narzędzie do odkształcania ciała z zachowaniem objętości, więc postanowiłem je wykorzystać. Efekt jest włączony przez całą animację, ale najlepiej widać go około 0:27 sekundy, gdy dziewczyna przesuwa się lekko na krześle. Tak czy inaczej, o dziwo wszystkie elementy które zaplanowałem, udało mi się z powodzeniem symulować. A to nie zawsze jest takie oczywiste. Najbardziej problematyczne były włosy. Gdzieś na YouTube krąży materiał zza kulis powstawania Uncharted 4, o ile dobrze pamiętam. Twórcy pokazują tam m.in. działanie powiewających na wietrze zasłon w oknie. Z wiatrem jednak nie ma to za wiele wspólnego, bo w rzeczywistości jest on udawany przez 2 niewidzialne sfery, które od czasu do czasu trącają zasłonkę, dając wrażenie podmuchów wiatru. Piszę o tym dlatego, bo włosy mojej postaci momentami oszukują w podobny sposób. Symulacje są trudne. Szczególnie, gdy postać ma długie włosy i chcesz, by te ciągle opadały na plecy zamiast owijać się wokół szyi czy plątać w ubrania przy każdej możliwej okazji. Trzeba więc „trzymać symulację za rączkę”, najlepiej posiłkując się niewidzialnymi koliderami, które w razie problemów, odpychają włosy na swoje miejsce. Często nawet mimo sztuczek trzeba się nieźle nagimnastykować. Dlaczego reżyserowanie symulacji jest takie ważne? Cóż, odsyłam do poniższego wideo, komentarz jest chyba zbędny.
Światło, kamera… ale najpierw dekoracje i rekwizyty.
Zanim zabrałem się za właściwą animację, potrzebowałem scenerii, oraz kilku dodatkowych obiektów. Referencję w postaci wybranej przez siebie scenki z oryginalnego serialu już miałem. Wiedziałem, że będę potrzebował stworzyć i umeblować pokój Starfire, oświetlić go, oraz przygotować kilka niezbędnych rekwizytów, które zostaną użyte w animacji. Problem jednak polegał na tym, że cóż – nie jestem specjalistą od Enviro, więc nie mam zbyt dużego doświadczenia w tworzeniu i oświetlaniu przyjemnych wizualnie pomieszczeń. Poza tym, spora część elementów tła… to tylko tło. A ja nie miałem czasu by siedzieć i przygotowywać wszystko od zera, projekt i bez tego był już wystarczająco czasochłonny. Z pomocą przychodzi Epic Games. Nie wiem ile osób w ogóle zdaje sobie z tego sprawę, ale oprócz gier, Epic co miesiąc pozwala też za darmo dodać do swojej biblioteki garść assetów do Unreal Engine. Dla zaoszczędzenia czasu postanowiłem więc, że samemu stworzę tylko kluczowe dla animacji obiekty, a resztę pokoju uzupełnię tym, co uda mi się za darmo wykorzystać z mojej biblioteki. Takie podejście było pomocne nie tylko ze względu na czas czy ilość pracy. Dochodzi do tego aspekt psychologiczny. W końcu jeśli spędzisz 4 godziny na modelowaniu szafy, to trudno potem przed sobą przyznać, że w sumie to jednak nie pasuje ona do sceny. Szkoda ją porzucić, przecież włożyło się w jej stworzenie kilka godzin. Jeśli jednak wykorzysta się gotowce – można nimi żonglować bez żadnego emocjonalnego przywiązania – coś nie pasuje, to się to po prostu usuwa. To świetne podejście przy tworzeniu prototypów czy conceptów – można dzięki temu podejmować bardziej racjonalne decyzje.
Po ułożeniu mebli trzeba było to wszystko oświetlić. Sztuka wcale to nie łatwa, nie bez powodu istnieje osobne stanowisko Lighting Artysty w gamedevie czy przemyśle filmowym. Gdzieś, kiedyś usłyszałem, że światło jest nawet ważniejsze niż sam model. Można mieć trochę gorszy model, ale tak go oświetlić, że mimo wszystko będzie wyglądał profesjonalnie i efektownie. W drugą stronę to już niestety nie działa – nawet najlepszy model się nie wybroni, jeśli będzie nieumiejętnie oświetlony. Podpisuję się pod tym obiema rękami. Nie będę tutaj udawał, że jestem jakimś ekspertem w tej materii – nie jestem. I trzeba mieć tego świadomość, żeby nie przekombinować. Na początku próbowałem trochę eksperymentować, ale ostatecznie doszedłem do wniosku, że najlepsze będzie rozwiązanie proste. Zza okna pada więc światło główne, które tworzy największy kontrast na podłodze, przy okazji dając jasny kontur dookoła postaci w pewnych ujęciach – dość powszechny zabieg. Do tego na suficie, tak jak w pierwowzorze jest rząd lamp, wypełniających ciemniejsze obszary i tworzący w miarę jednolitą jasność na całej scenie. Reszta to zabawa ekspozycją i kolorami w postprocesach. Tak naprawdę to wszystko. Setup bardzo prosty, ale na moje potrzeby wystarczający. Choć zdaję sobie doskonale sprawę, że można to było zrobić o wiele, wiele lepiej. Może kiedyś, gdy moja wiedza będzie bogatsza.

Renderowanie - czyli nie śpię, bo pilnuję komputera.
Żeby nie zagłębiać się nie wiadomo jak bardzo w proces tworzenia animacji, sporo rzeczy pominąłem, uprościłem albo opisałem w bardzo skrócony i nieco bardziej zjadliwy sposób. W przeciwnym przypadku z tego tekstu powstała by mała książka, a nie o to tutaj chodzi. Tak czy siak, po stworzeniu potrzebnych modeli, oteksturowaniu ich, oświetleniu, przygotowaniu symulacji, wyanimowaniu sceny – można by pomyśleć, że wszystko gotowe. Teraz tylko usiąść i podziwiać proces renderowania. Renderowania, czyli generowania kolejnych klatek animacji – dla niewtajemniczonych. Nic bardziej mylnego - chciałoby się powiedzieć. Z jednej strony tak, ten etap pracy polega zgrubsza na kliknięciu przycisku „render”, i nie ruszaniu komputerka aż ten proces się zakończy. Tyle teorii. W praktyce no niiiiiiby, w suuuuumie, troooochę to prawda. Tyle, że często coś lubi się wywalić. Tu karta graficzna niedomaga, więc trzeba przełączyć się na procesor w danym ujęciu. Tu program postanowił się wykrzaczyć w środku nocy, więc dobrze by było co jakiś czas wstać i sprawdzić czy wszystko ok. Tu znowu okazuje się, że jakiś obiekt był ukryty i trzeba od nowa przeliczać kilka ostatnich klatek. Takie drobne rzeczy się kumulują i sprawiają, że w pewnym stopniu dobrze cały proces nadzorować i ciągle upewniać się, że wszystko jest w porządku.
Pewne rzeczy są jednak nie do przeskoczenia. Mam tutaj na myśli ograniczenia techniczne. Cóż, duże studia animacji mają do swojej dyspozycji potężne farmy renderujące. Ogromna ilość jednostek obliczeniowych współpracujących ze sobą, by wspólnymi siłami nie zajmować się niczym innym, jak tylko przeliczaniem kolejnych klatek filmu. Nie raz przez długie miesiące. Skłamałbym jednak, gdybym powiedział, że takie rzeczy są poza zasięgiem przeciętnego zjadacza chleba. Nie są. Tak naprawdę nic nie stoi na przeszkodzie, by każdy chętny skorzystał z farmy renderującej, wcale nie trudno znaleźć tego typu usługi w internecie. Sęk w tym, że to kosztuje. Dużo kosztuje. Przy moich co prawda bardzo luźnych, ale jednak obliczeniach, wyrenderowanie całej animacji przy użyciu farmy kosztowałoby mnie lekko ponad 10 tysięcy polskich pieniążków. Auć.
Trzeba było więc kombinować. Nie tylko ze względu na ograniczone zasoby sprzętowe, ale też ze względu na czas potrzebny do wygenerowania wszystkich klatek. Niektóre pojedyncze obrazki potrafiły renderować się po 2, 3 godziny a nawet więcej. Biorąc pod uwagę, że czekało ich w kolejce około 1200, taki czas był nie do zaakceptowania. Najbardziej oczywistym rozwiązaniem było podzielenie każdej klatki na warstwy. Po wielu próbach doszedłem do wniosku, że podzielę każdą klatkę na 3 osobne składowe. Elementy statyczne – czyli pokój będący tłem, elementy animowane – czyli postacie i najbliższe im obiekty, oraz widok za oknem – głównie ze względu na to, by można go było łatwo modyfikować lub zmieniać na każdym późniejszym etapie prac. Plan zakładał, że dla każdego ujęcia statyczne tło zostanie wyrenderowane tylko raz, tym samym zaoszczędzając masę czasu. Dzięki temu obiekty animowane mogły renderować się osobno nie marnując czasu na przeliczanie pikseli tła, które i tak w każdej klatce miały być takie same. Co prawda takie rozdzielenie wiązało się z dodatkowymi komplikacjami ze światłem czy postprodukcją, ale i tak była to gra warta świeczki. Zresztą, podział klatek animacji na warstwy to i tak standardowa procedura – nawet w dużych studiach. Jako że jestem leniwy, posłużę się wizualizacją warstw od Disneya. Fajnie pokazują to o czym mówię gdzieś od 1:10 do 1:20, w poniższym wideo. Tak czy siak, zabieg ten pozwolił mi przyspieszyć renderowanie klatek około 3-4 krotnie. Co i tak oznaczało, że wygenerowanie i złożenie do kupy wszystkich klatek zajęło mi około 5 miesięcy. Komputer pracował głównie po nocach, czasem też w weekendy. Mam nadzieję, że było warto.
Trochę lania wody na koniec.
Nie umiem pisać zakończeń, więc nie będę się tutaj silił na żadne podsumowania. Dlatego zamiast kombinować, po prostu zostawię kilka odnośników. Jeśli kogoś zainteresowały moje wypociny, to zapraszam na ArtStation – tam jest trochę więcej materiałów związanych z projektem. No i oczywiście poniżej wrzucam efekt mojej wielomiesięcznej pracy. Nie wiem, czy w kontekście 40-sekundowego wideo ma to jakikolwiek sens, ale i tak - miłego oglądania :)